Description
Super Web Share is a WordPress-based native share plugin that helps users easily share the page/post with others by prompting the native share action.
We developed from the ground up with simplicity and performance in mind to increase your shares. As SuperWebShare only shows the apps installed within the device upon the share prompt, the rate of sharing of post/page will be higher than showing all the social icons in a page. Due to this key reason, website developers can skip the usage of other social media icons upon their website and can make the share more prominent.
The Super Web Share plugin for WordPress helps increase your traffic and engagement by a single quick click to share the website with your friends and social media. Super Web Share works on all supported browsers like Chrome for Android, Edge for Android, Brave for Android, and Opera for Android. It will show the native apps installed upon the device once you share the article with others; due to that, users can easily share the page/post with others super easily in just a click. Upon the native share, which prompts up like a native iOS or Android sharesheet, you users can easily copy the website page link if the users wants that option.
It takes less than a minute to set up Super Web Share, and we provide a clean uninstall by removing the entire data entry it creates. We also won’t save any settings to your database until you manually save the settings. We also provide a fallback native popup if the Native Web Share is not supported within the browser.
Currently, the Super Web Share plugin provides a share button before and after the post/page content and a floating share button where you can set the color, the text of the share buttons, the position of the floating button, and can also set the pages or posts which you would like to show the share buttons via our Settings page, to easily add the share feature to your websites. As an addon, we are fully compatible with the AMP plugin, which means you can add the native share to your AMP pages provided by the AMP plugin.
Advantages of using Super Web Share
- Fast and lightweight social sharing plugin for your WordPress that won’t slow down your site
- Increase the rate of sharing of pages and posts by users
- Developers / Bloggers can easily skip the number of social icons to be used on the page or post
- Fully AMP supported native share plugin
- Support on all content types like Posts, Pages
- Fully compatible with WooCommerce Product pages
- You can hide or show the sharing button based on each post/page and all via the content types
Want to test to know how SuperWebShare works on a website?
- Open SuperWebShare.com in a supported device. See FAQ to know the supported browsers
- You can see a floating button at the bottom right corner
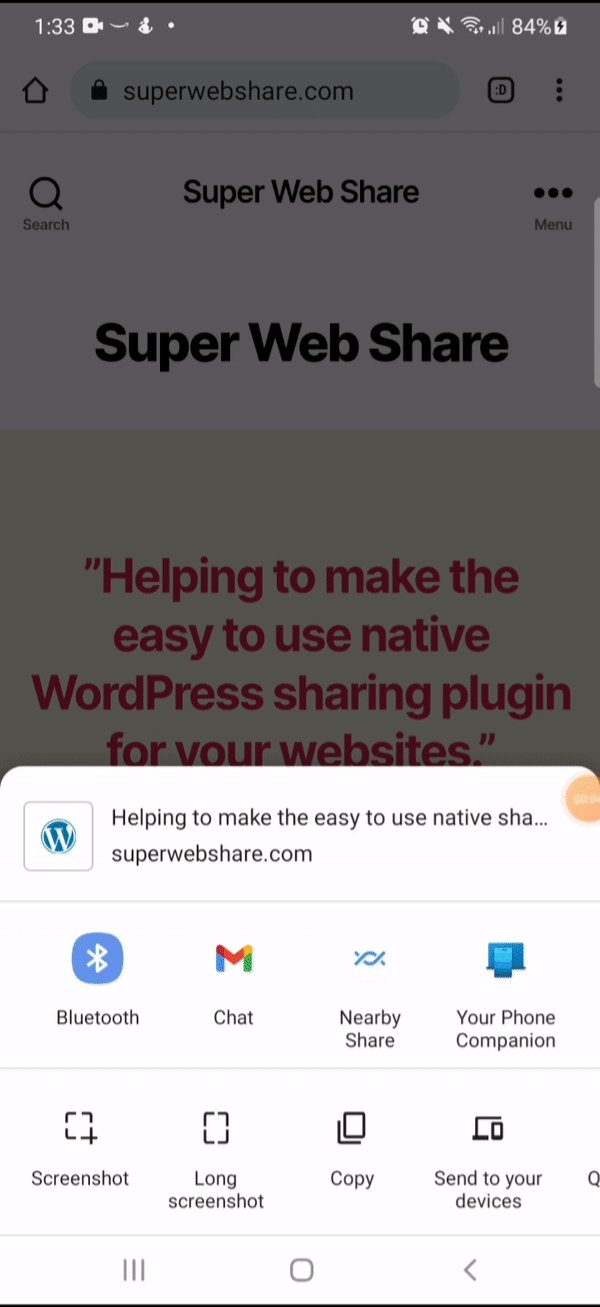
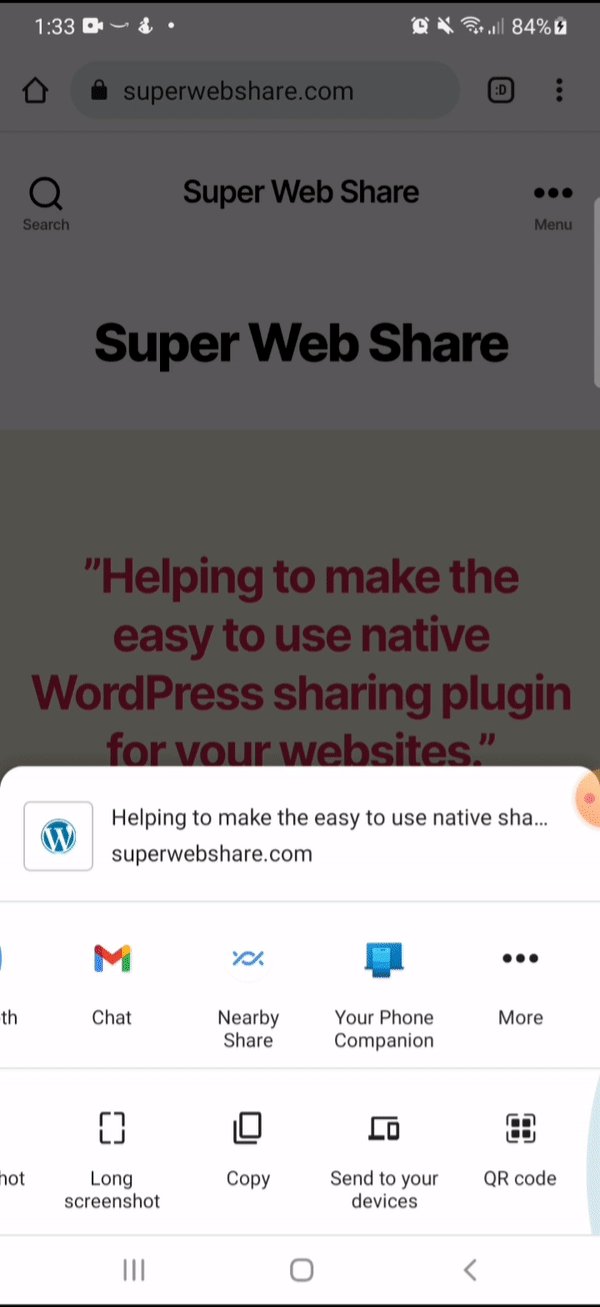
- Tap on it, instantly you can see the native Web Share prompt with the applications, which you can share the page.
- Tap on the icon of application from the prompt, and send.
- If the website is not supporting Native share option, you will notice the fallback popup which we created to make as a all in one intuitive Share plugin for your website with copy link option.
Requirments for working SuperWebShare?
- The Website should be served fully via a secured origin, i.e., the green padlock should be there on the address for working Super Web Share.
- Else by default, our fallback popup will show on those browsers where users can share via the major social sharing platforms like WhatsApp, Facebook, LinkedIn and Twitter and also comes with the Copy link option (on https sites).
How to contribute?
You can easily contribute to the plugin by translating to your language. Click on the link below, choose your language and start translating the strings in Development (trunk).
- Translate plugin to your language
- Do you know coding? Then you can also contribute to this plugin via our GitHub repository to make this the best one.
Customize Super Web Share
You can easily customize the color, position, and pages you would like to show the button before and after the page or post content and the floating share button and the fallback color via our plugin. To customize go to Super Web Share from the admin dashboard.
Screenshots

Demo on how the Super Web Share outputs the native sharing on Android phones 
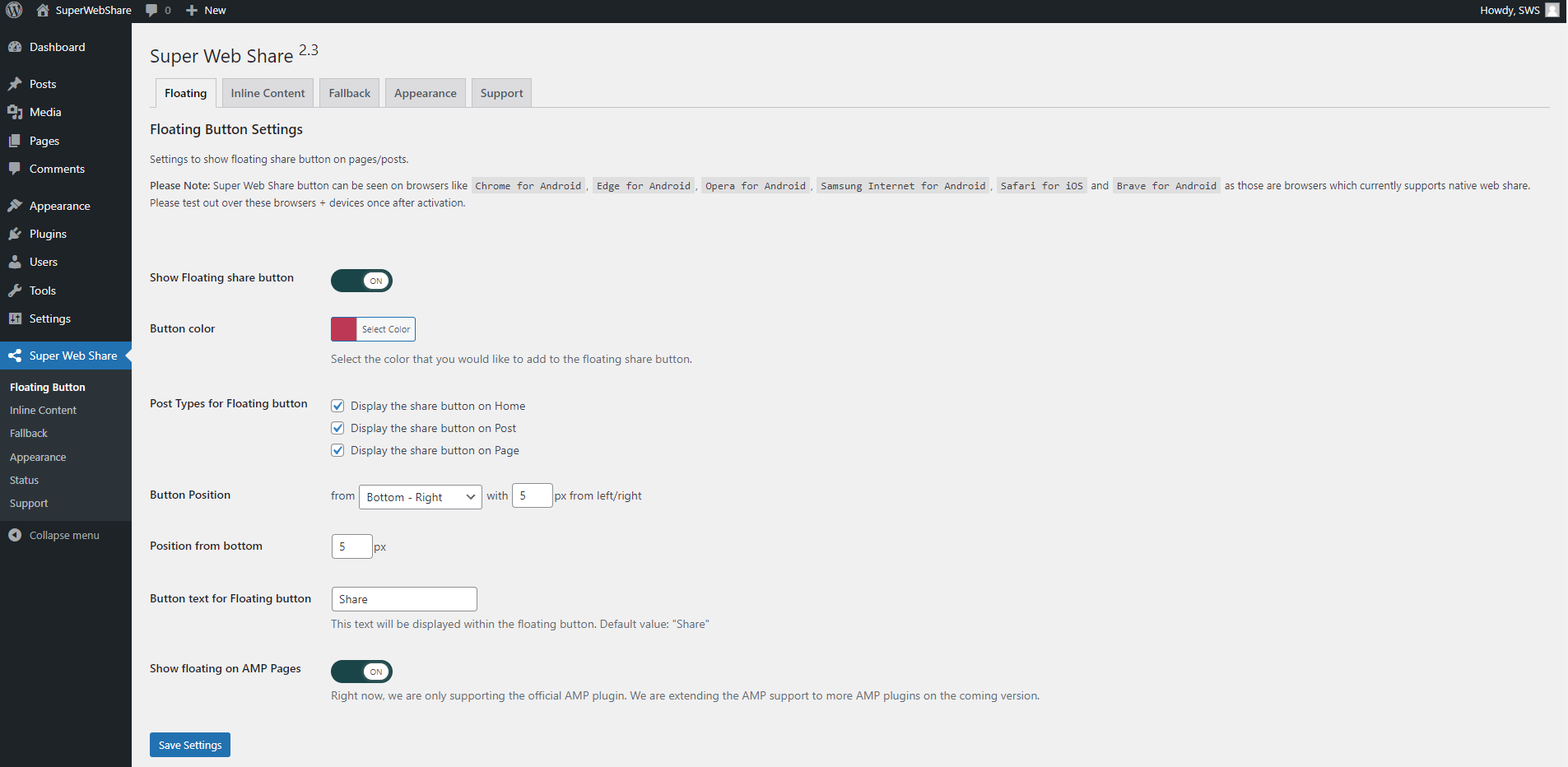
Settings page of Floating button within the WordPress Admin > Super Web Share 
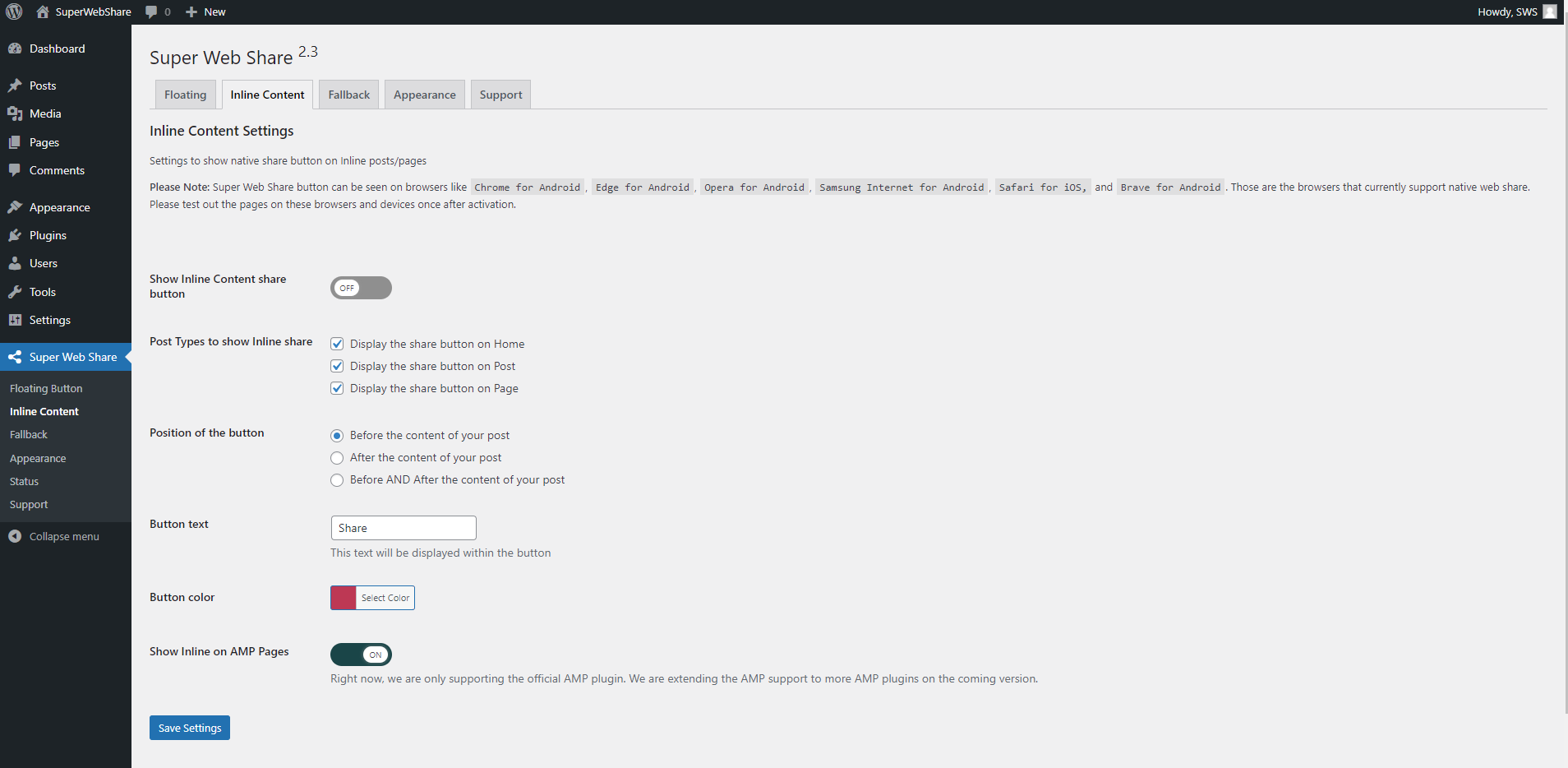
Inline sharing button settings page of Super Web Share 
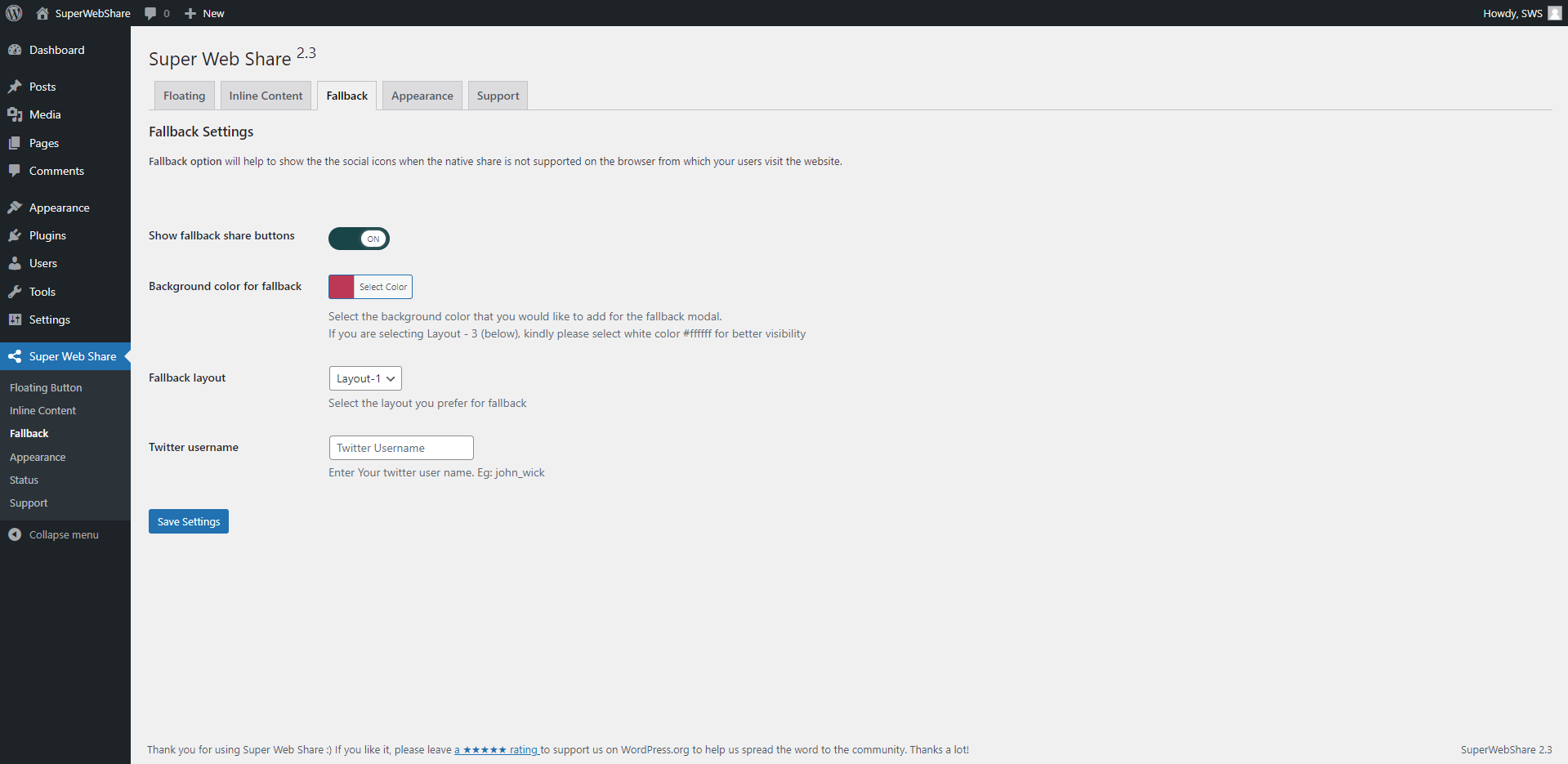
Fallback settings page 
Appearance page settings 
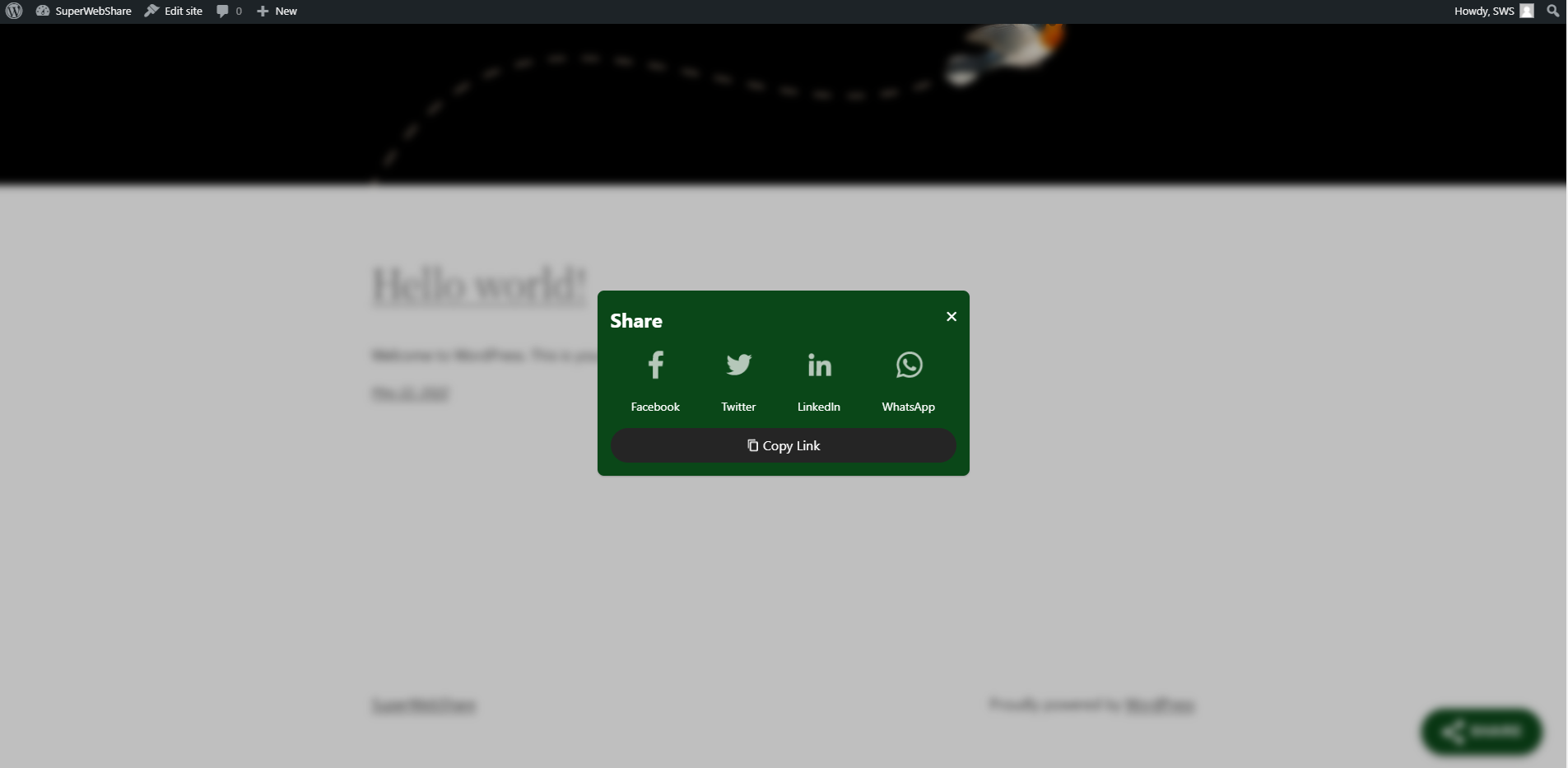
Fallback on the desktop with social media platforms like WhatsApp, Twitter, Facebook and LinkedIn.
Installation
- Visit WordPress Admin Dashboard > Plugins > Add New
- Search for ‘Super Web Share.’
- Click “Install now” and then “Activate” Super Web Share
Install manually:
1. Upload super-web-share.zip zip file to the /wp-content/plugins/ directory
2. Go to WordPress admin > Plugins
2. Activate Super Web Share plugin from the Plugins list
FAQ
-
The Web Share plugin works on browsers like Chrome for Android, iOS Safari (from version 12.2), Samsung Internet for Android (version 9.2+), Edge for Android, Brave for Android, Opera for Android, Google Chrome 89 or later on Chrome OS and Windows and Safari 12 or later on macOS and iOS. Else our fallback prompt to output the share icons.
-
No, the floating share button and Inline content share button on pages and posts will be hidden automatically if the browser won’t support Web Share API. If you have enabled the fallback within our settings, we show the fallback prompt with social share icons and copy link option.
-
Do you support WooCommerce product pages?
-
The Web Share plugin works on browsers like Chrome for Android, iOS Safari (from version 12.2), Samsung Internet for Android (version 9.2+), Edge for Android, Brave for Android, Opera for Android, Google Chrome 89 or later on Chrome OS and Windows and Safari 12 or later on macOS and iOS. Else our fallback prompt to output the share icons.
-
How do I report bugs and new feature suggestions?
-
You can report the bugs and request new features you need to see at our GitHub repository Discussion page
-
How can I contribute to this awesome plugin?
-
You can contribute to this Web Share plugin via our GitHub repository
-
No, super web share is super easy to set up for anyone to create a native social sharing experience on their websites, without any registrations. If the browser supports the Share API, it will magically prompt the native shareing on the supported browsers.
-
Yes, SuperWebShare is fully GDPR Compliant. Unlike other social sharing tools, this share plugin does not use any cookies, tracking scripts, or store any user data.
-
Shortcode support available?
-
Yes, from v2.3 we do support shortcodes to add floating and inline button like as on your mind. You can read more about how to add shortcodes.
Reviews
Contributors & Developers
“Super Web Share” is open source software. The following people have contributed to this plugin.
Contributors“Super Web Share” has been translated into 13 locales. Thank you to the translators for their contributions.
Translate “Super Web Share” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.4
Release Date: February 12th, 2023
Sharing with the super power of lightweight and speed! This release is for people who keep optimizing their pages to load more faster. Read our release post
New Features:
* Compatible with WordPress 6.1
* Fixes the accessibility issues. (props to @Samot80 and @sudarshankotian for reporting this)
* Minified the CSS and JS files for performance
* Added ‘defer’ for page performance improvements
* Option to change the Fallback popup’s title (props to @aqhvcd11 for suggesting this feature)
* Option to disable native share on desktop
* Option to change the color of text and icon for the fallback
* Option to change the color of text and icon for the share buttons
* WhatsApp now adds the page title when sharing
Enhancement:
* Changed the position of the settings for “Floating position from the button”
* Improved the auto-selection rules of the title from the description when sharing
* Minor CSS optimizations
Bug Fix:
* Fixed the fallback layout 3 not outputing the LinkedIn and WhatsApp icons correctly (props to @dan-nita)
* Appearance preview button color change fixed (props to @arunbasillal)
2.3.1
Fixed : Accessibility issues
2.3
Release Date: May 23rd, 2022
Shortcodes! Shortcodes!!! Yes, we are now supporting shortcodes.
New Features:
- Added shortcode support! Read our release post
- Added new option to select the icon for the share button (See Super Web Share > Appearance)
- Added new option to select the styles for the share button
- Added new option to select the size of the share button
- Added new option to enter the Twitter username within the Fallback, so that the fallback Twitter URL will pass the Twitter hander as via.
- Compatible with WordPress 6.0
Enhancement:
Removed the share button showing the search results page
Bug Fix:
* Fixed the floating button not showing within the Product page
2.2
Release Date: May 1st, 2022
New Features:
- Added fallback and native share support for official AMP plugin and AMP for WordPress plugin. Make sure to enable the Fallback within our settings page to see the fallback social buttons
Enhancements:
- Coding improved a lot for the easily implementation new features to the plugin quickly on the future release.
Bug Fix:
- Removed the showing of the share button from the Archive pages as share button won’t archives pages won’t make any sense.
2.1.1
Release Date: April 1st, 2022
Bug Fix:
* Removed the Copy Link URL encoding. Thanks to kscl for reporting this issue.
2.1
Release Date: March 31st, 2022
New Features:
- Now you can select all the post types on your website to decide to show the Super Web Share buttons.
- Added option to enable and disable within all the pages/post types pages via our Metabox. You can now fully control on which page you need to show the Super Web Share button for Floating and Inline buttons.
- Added option to change the color of the fallback popup
- Added the option to change the button text for the Floating button. Thanks to aga2442 for the feature request.
- Option to select the layout you prefer for the fallback (see the Fallback tab)
- Option to select the fallback prompt for the Fallback.
Bug Fix:
- The Inline share button which was showing twice within the WooCommerce products pages is now fixed and the position changed from description tab to the short descritpion section.
- Multilanguage plugin translation issue fixed. Thanks to aga2442 for reporting this bug report.
Enhancements:
- Added toggle for the selection of the settings.
- Changed the name ‘General’ to ‘Inline content’ for better understanding.
- Optimized the code
2.0.1 & 2.0
Release Date: January 8th, 2022
Bug Fix:
* Small fix on CSS where the fallback was not loading on some themes
Enhancements:
- Introducing the Fallback feature so that the fallback prompt with the copy link option will be shown if the Share API does not support the browser. You can find out the settings within Super Web Share > Fallback page.
Bugfixes:
- Fixed floating button not showing as round shape within the AMP pages
- Made the plugin lightweight
1.4.5
Release Date: March 16th, 2021
Enhancements:
- Goodbye jQuery! We’re now using JavaScript code, and our small JavaScript file will be loaded once the website gets fully loaded.
Bugfixes:
- Fixed floating button not showing at the left of the page
- Style on AMP pages reduced to load the share more faster
1.4.4
Release Date: January 19th, 2020
Enhancements:
- Now we’re supporting AMP pages
- AMP settings options added to dashboard for enabling native web share button over AMP pages for before and after post content
- AMP settings options added to floating button settings
1.4.3
Release Date: December 28th, 2019
Bugfixes:
- Fixed a compatibility issue over PHP versions – 5.3, 5.4, 5.5 and 5.6
(Thanks to Gijo)
1.4.2
Release Date: December 21st, 2019
Enhancements:
- Loading scripts on AMP pages fixed
- Introducing admin notices for better user experience
- Minor improvements over the overall code to load faster
Bugfixes:
- Fixed a php error if none of the tab’s value is received to the variable
1.4.1
Release Date: December 1st, 2019
Enhancements:
- Settings page improved
- SVG icon for share both share buttons – Thanks to Ajith
- Floating share button style changed
- General share button style changed for good user experience
1.4
Release Date: November 19th, 2019
Enhancements:
- WordPress 5.3 support
- Settings link corrected
1.3.1
Release Date: April 19th, 2019
Enhancements:
- Inline content Share Button default value set to disabled, once plugin is activated
1.3
Release Date: April 19th, 2019
Enhancements:
- Introducing tab option to select General settings and Floating settings
- Status option to check whether the website will support SuperWebShare
- Adds Submenu for eay navigation
- Improves the coding structure for future features
Bugfixes:
- Fixes an issue where non-secure loading of Twitter share widget within the Admin dashboard to secured
1.2
Release Date: March 8th, 2019
Enhancements:
- Adds share button to prompt native share over above and below of the post/page content
- Option to select the colour, text on the share button added
- Adds option’s to select the pages to display the Inline content share button
- Minor performance improvements to render SuperWebShare faster.
Thanks to Jyothis for reporting the bug.
1.1
Release Date: December 15th, 2018
Enhancements:
- Adds option to select colour via colour picker for floating share button
- Adds option’s to select pages to display the floating button
- Adds option’s to select the position of Floating Share Button (Left/Right)
1.0
Release Date: October 31st, 2018
Inital Release
Enhancements:
- Initial release with Floating Share Button
- Option to change colour of button from Settings page