Description
The easy way to create your own website.
With its powerful tools, the Twentig plugin helps you create a stunning website easily. Customize your block theme and build beautiful pages — no coding or design skills needed.
With starter templates, portfolio features, enhanced Gutenberg blocks, block patterns, and Google Fonts, you’ve got everything you need to build a beautiful website that looks great on any device.
Customize Twenty Twenty-Four or any block theme.
With its essential tools, Twentig helps you customize the Twenty Twenty-Four theme or any block theme built for full site editing.
Starter templates. No need to design your website from scratch. To save you time and effort, import a ready-made website template from our ever-growing library. Explore the available templates, currently exclusive to the Twenty Twenty-Four theme:
- Business Starter Template
- Blog Starter Template
- Personal Starter Template
- Portfolio Starter Template
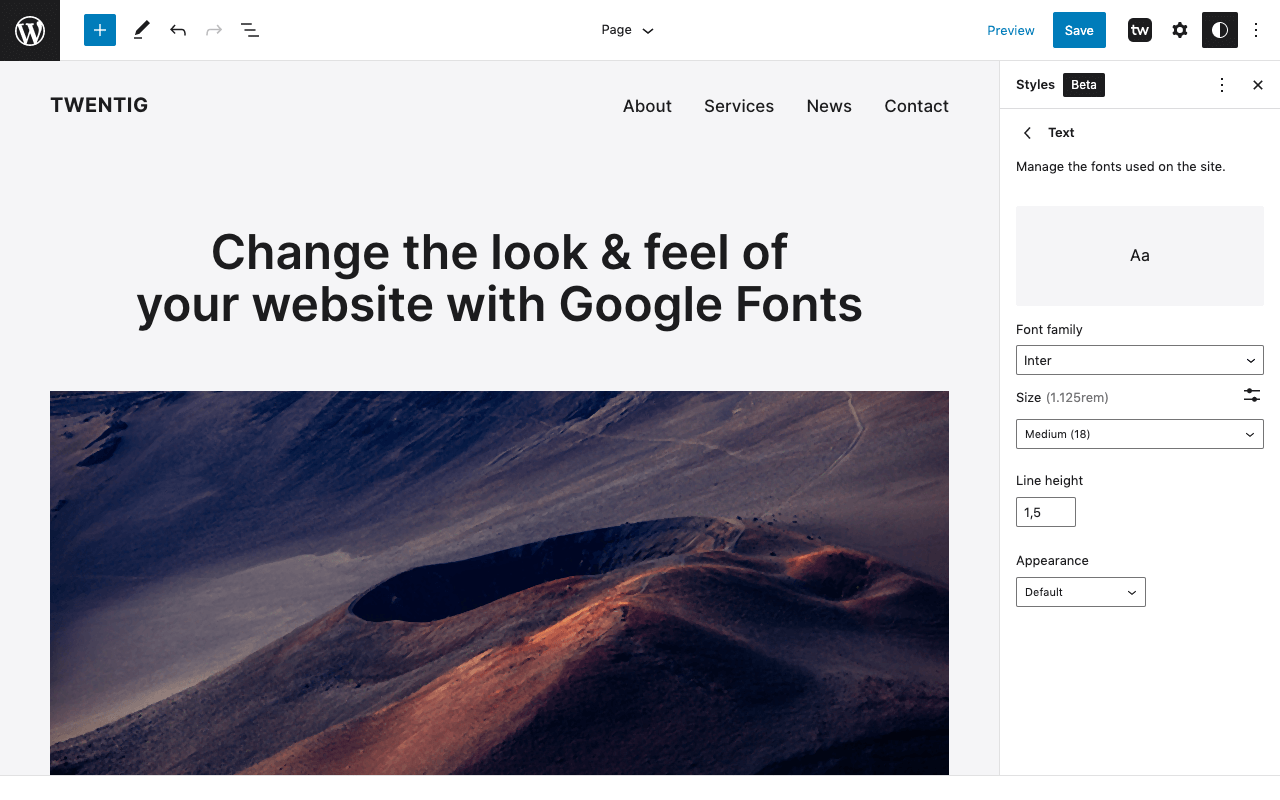
Google Fonts. Easily change the look and feel of your website with the Google Fonts of your choice that you can host locally on your server.
Enhanced theme blocks. Twentig extends the Gutenberg blocks that structure your entire site with advanced settings like navigation breakpoint, responsive logo width, menu hover style, and many more.
Additional block patterns. Twentig lets you quickly build your blog, portfolio, header, and footer with pre-built block patterns.
Do more with Gutenberg blocks.
Twentig enhances the existing Gutenberg blocks — taking the WordPress block editor to a new level of design and creativity.
Powerful Gutenberg block features. Twentig provides alternative styles, additional block settings, and CSS classes. From scroll animations to group shape divider to typography settings, you have the best tools to customize the Gutenberg blocks.
Block customization made easy. We’ve added the right amount of features to the Gutenberg core blocks. So you can easily customize your blocks to fit your needs with just a few clicks.
Build your website with ready-to-use patterns.
Twentig brings hundreds of pre-designed block patterns and page templates — making it easier and faster than ever to create stunning pages.
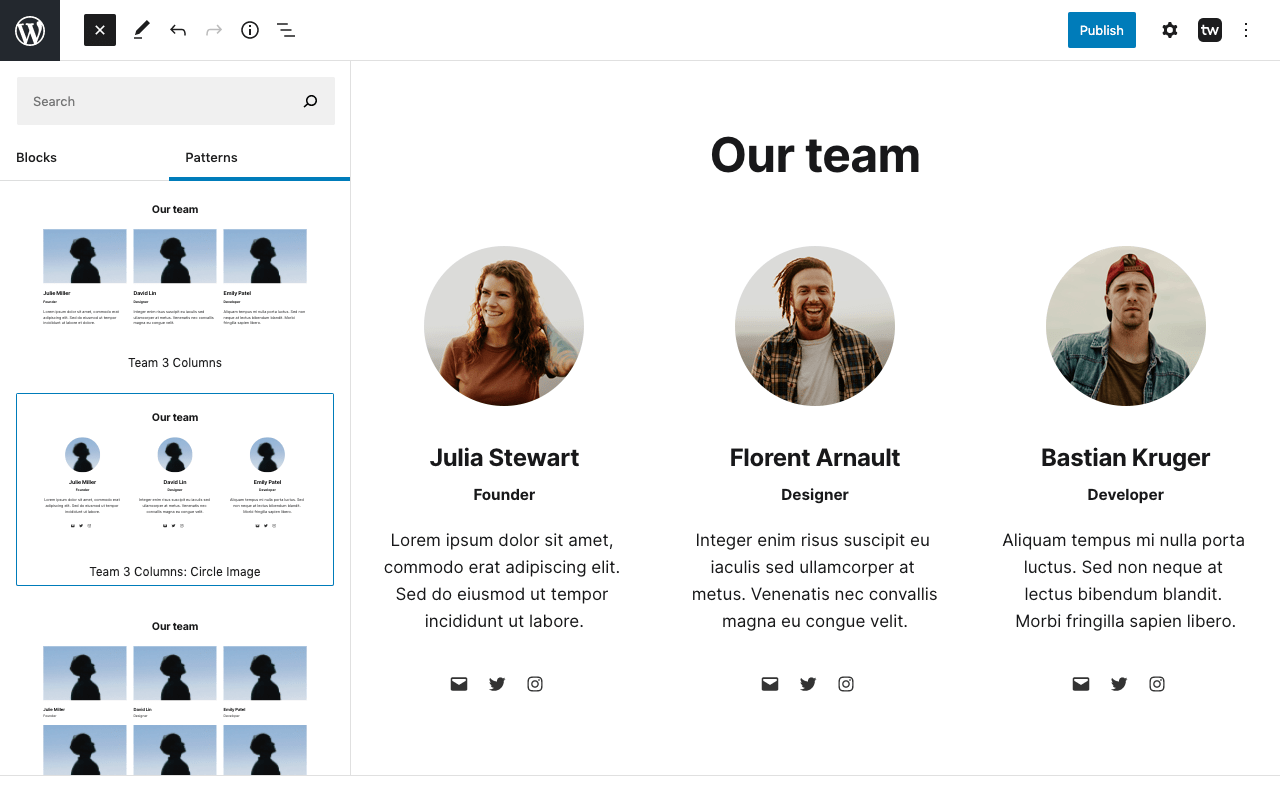
Flexible block patterns. Choose from a variety of versatile block patterns and page templates that you can mix and match to fit your project. Our pattern library is designed to enable a wide range of uses and endless design possibilities.
Professional design. Our patterns are responsive and give your pages a professional look right from the start.
Create a stunning portfolio website
Twentig provides all the WordPress tools you need to easily create a portfolio website that showcases your work online beautifully.
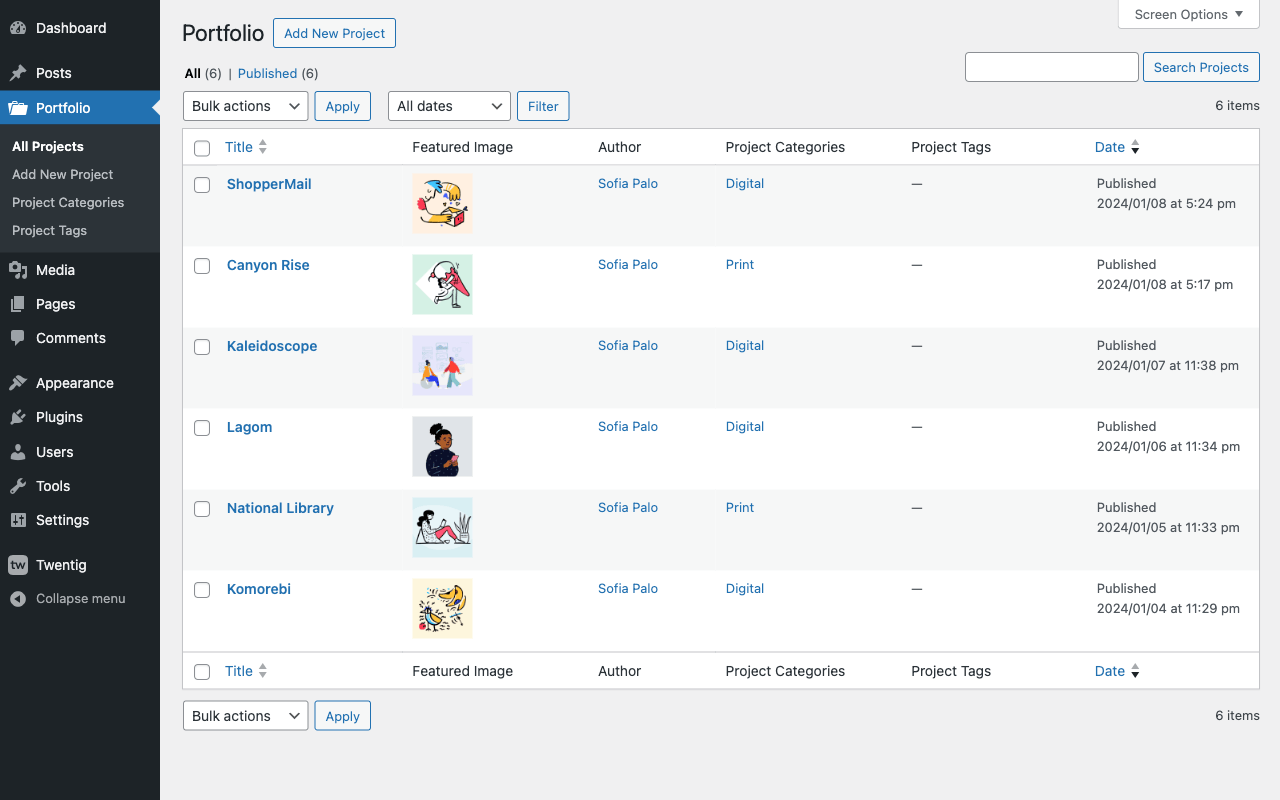
Portfolio post type & taxonomies. With Twentig’s portfolio post type, you can seamlessly manage all your projects in one place. Use the WordPress block editor to build your portfolio pages, add featured images, and assign project categories and tags.
Portfolio block. Display your projects with our powerful yet simple portfolio block. You can customize its query settings, layout, and style. It works just like the Query Loop block — making it a familiar experience.
Portfolio block patterns. Choose from a variety of patterns to showcase your projects including grid, grid overlay, or split layout. Change the design in a single click and select the pattern that fits your needs.
Using the Twenty Twenty-One or Twenty Twenty theme?
If you prefer to use the Customizer instead of full site editing, Twentig offers advanced options to customize the Twenty Twenty-One and Twenty Twenty themes.
Advanced theme customization. From post grid to sidebar to sticky menu to header & footer layouts, our plugin provides endless ways to enhance your WordPress theme. Change the design of your website by customizing the fonts (Google Fonts), site layout, global styles, 404 page, and more.
Custom page templates. Control the look of your entire page with our page templates. Remove the page title, header & footer, or set a transparent header. Now you can use Gutenberg blocks to create a custom hero, landing page, coming soon page, and more.
Starter websites. Instead of starting from scratch, you can quickly import one of Twentig’s Starter Websites.
Twentig features list
Check out the screenshots to see how Twentig can transform your theme and the Gutenberg blocks.
ADDITIONAL THEME GLOBAL STYLES
Inside the Twentig dashboard (Twentig > Settings), you can find additional style options:
- Font options to let you select additional font families from the Google Fonts catalog
- Option to host Google Fonts locally
- Predefined spacing styles for easy page building
ADDITIONAL SETTINGS FOR GUTENBERG THEME BLOCKS
- Navigation: responsive breakpoint, menu icon size, hover style, active style
- Site Logo: image width on mobile
- Query Loop: vertical alignment, responsive column width
- Post Title: typography options
- Post Featured Image: styles (rounded, shadow, frame), shapes, hover effect
- Post Tags and Post Categories: styles (outline, pill, hashtag, plain)
- Post Author: inline layout, avatar shape
- Pagination: page numbers styles (circle, square, plain), previous page and next page styles (pill, square)
- Previous Post and Next Post: styles (stack, arrow)
ADDITIONAL GUTENBERG BLOCK SETTINGS
- Gutenberg core blocks: scroll animation, responsive visibility
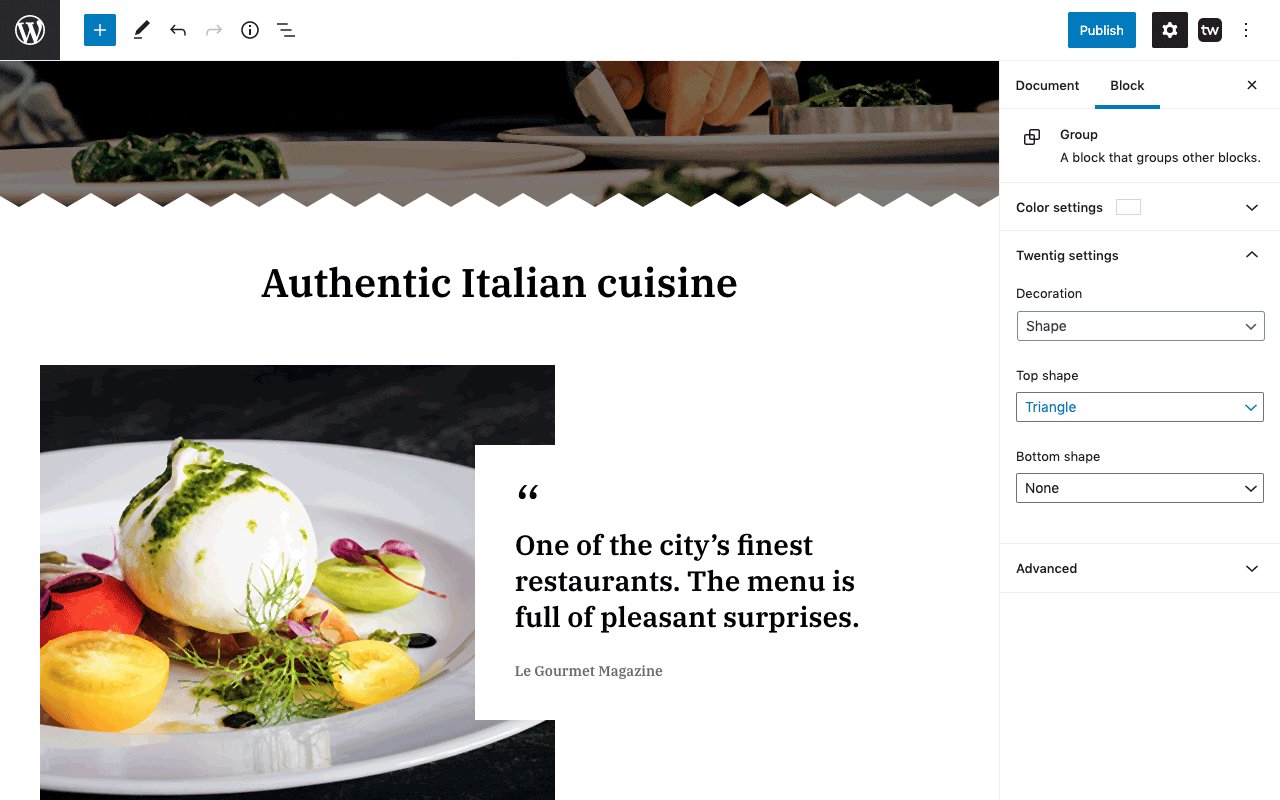
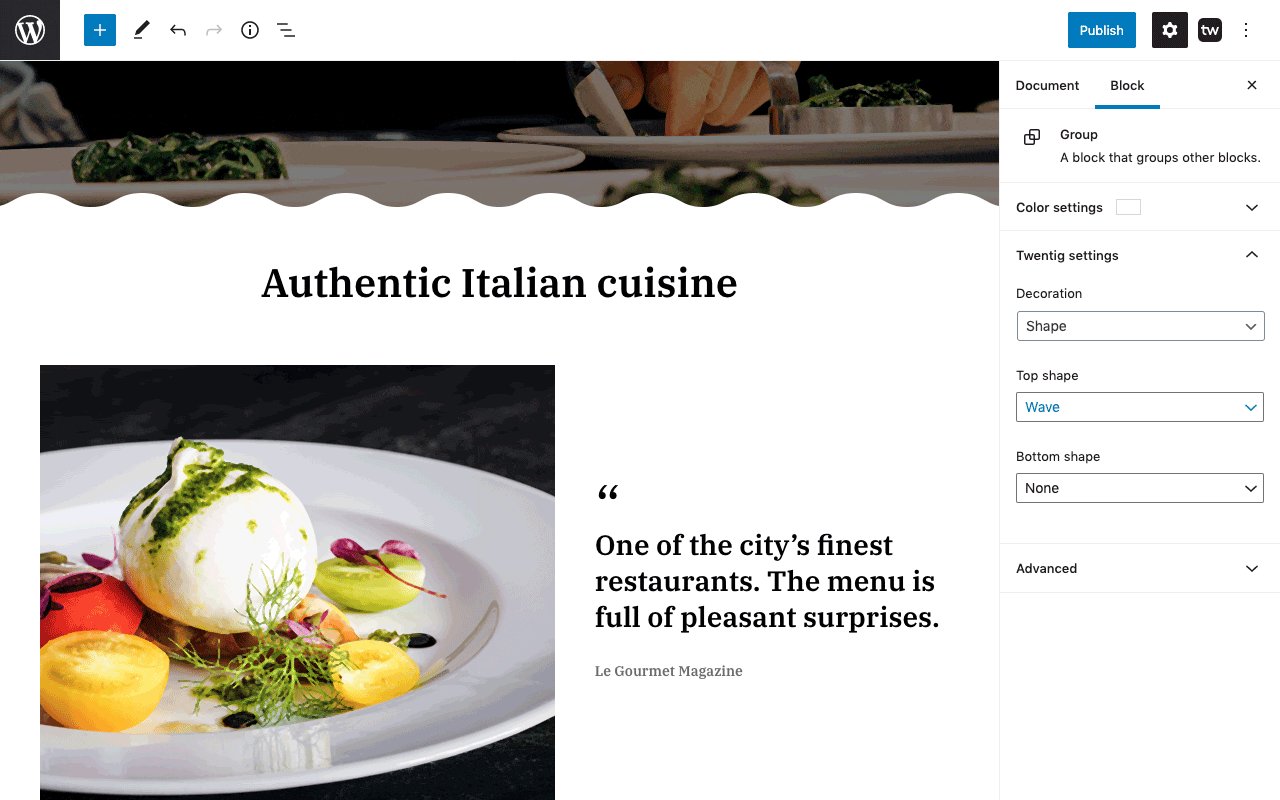
- Group: shadow, shape divider
- Columns: responsive layout
- Column: styles (shadow, hard shadow), stretched link
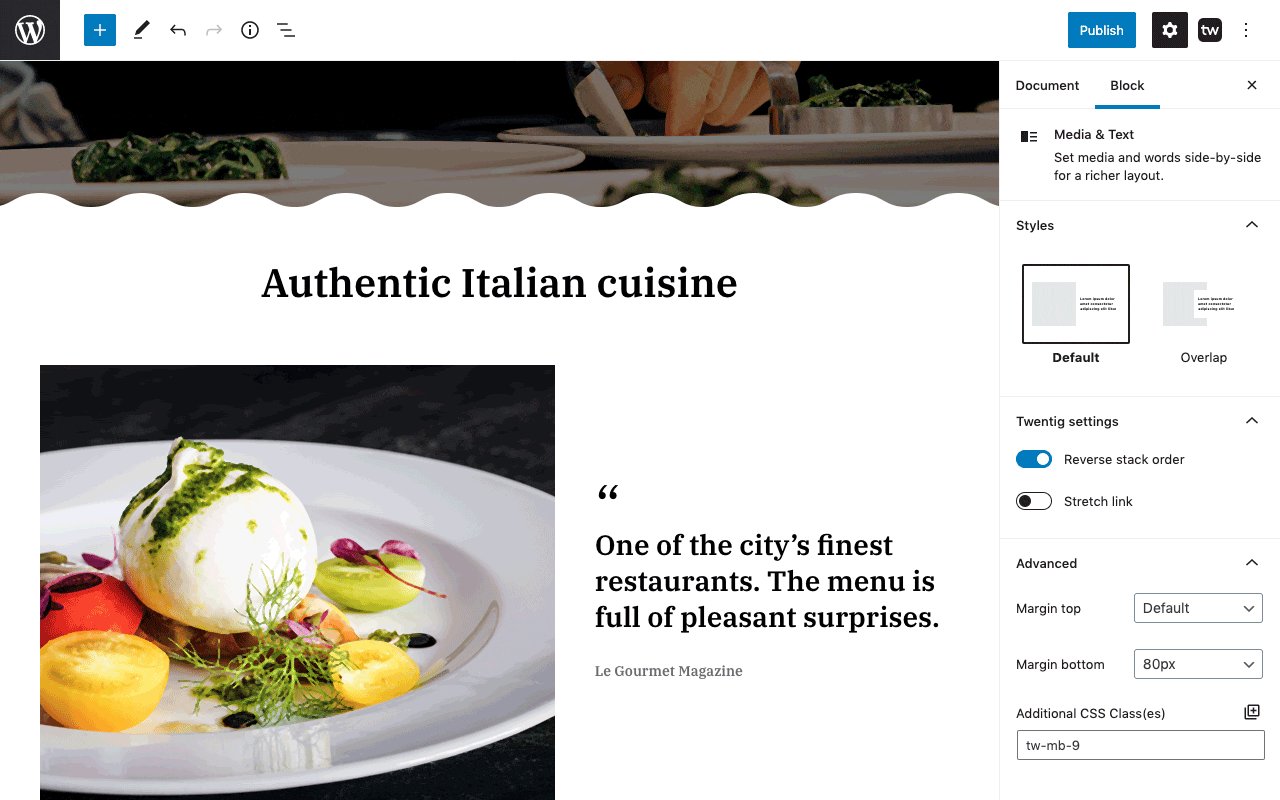
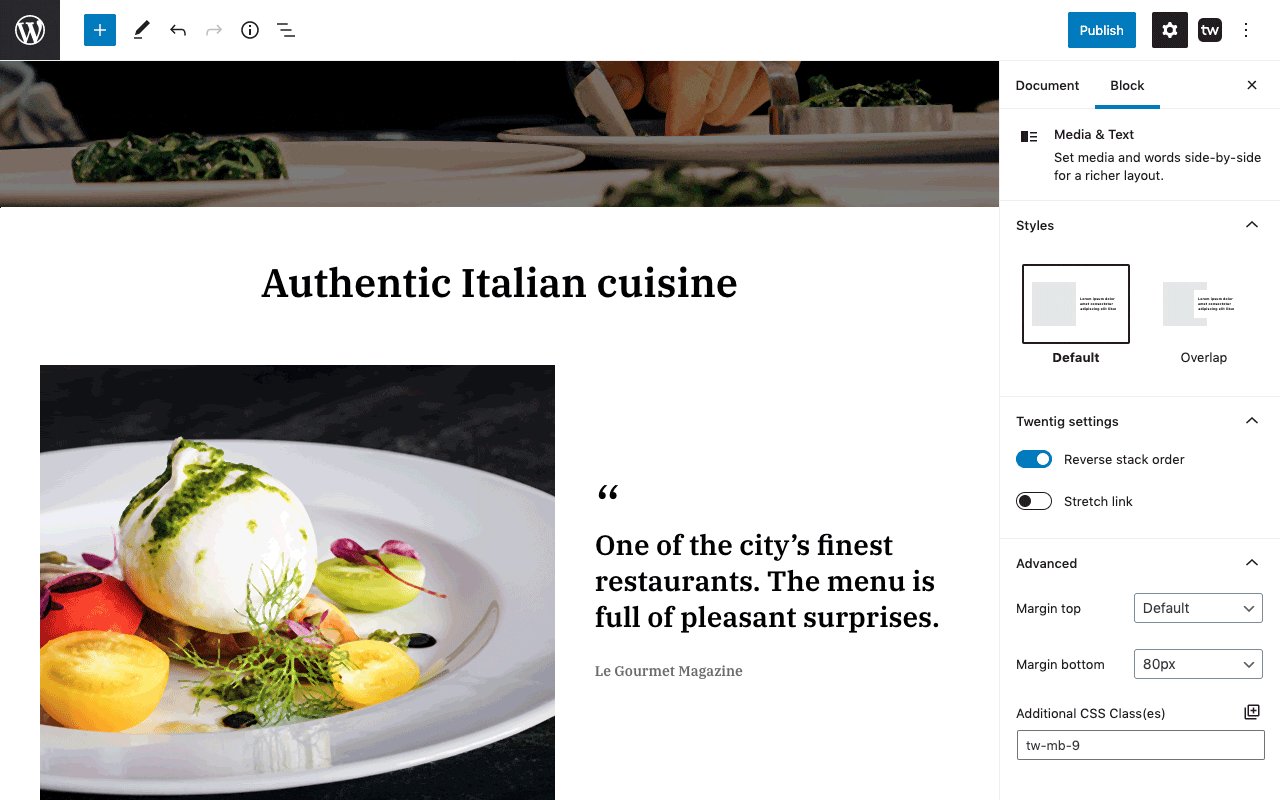
- Media & Text: styles (shadow, overlap), responsive layout, reverse stack order, stretched link, full height
- Cover: styles (shadow, inner border, rounded), aspect ratio, shapes, stretched link, hover effect
- Heading: typography options, decoration
- Paragraph: typography options
- List: styles (dash, checkmark, arrow, border, no bullet, inline), spacing
- Details: icon, icon position
- Separator: styles (asterisks, dotted, dashed), width, height
- Image: styles (rounded, shadow, frame, border), shapes, black & white filter
- Gallery: fixed width columns, image aspect ratio, vertical alignment, responsive layout, caption size, border, black & white filter
- YouTube, Vimeo, SoundCloud, and Video blocks: style (frame)
- Social Icons: styles (square, rounded), hover effect
- Quote and Pullquote: additional styles
- Table: styles (border, inner border), vertical alignment
- Tag Cloud: style (pill)
- Search: style (underline)
GUTENBERG TEMPLATE LIBRARY
Hundreds of Gutenberg block patterns and pre-designed page templates grouped by following categories:
- Columns
- Text and Image
- Text
- Hero
- Cover
- Call to Action
- List
- Numbers, Stats
- Gallery
- Video, Audio
- Contact
- Team
- Testimonials
- Logos, Clients
- Pricing
- FAQs
- Events, Schedule
- Posts (block themes)
- Portfolio (block themes)
- Headers (block themes)
- Footers (block themes)
- Pages (Homepage, About, Services, Contact)
- Single Page
Get more
- See our quickstart guide to learn the basics of using Twentig.
- Subscribe to our newsletter to receive exclusive content, tips and updates.
- Subscribe to our YouTube channel for upcoming tutorials.
Enjoying Twentig?
- Rate it on WordPress.
- Donate to support its development.
Screenshots

Get started easily. Import a responsive website template that instantly gives your website a professional look. 
Create your online portfolio. Twentig has all the portfolio features you need to showcase your work in the best light. 
Customize your website with Google Fonts. Easily change your theme’s fonts with the Google Fonts of your choice. 
Build with Gutenberg block patterns. Choose from hundreds of ready-to-use patterns to create beautiful pages in no time. 
Customize the Gutenberg blocks. Transform the existing Gutenberg blocks with additional settings and styles. 
Create a beautiful blog. Customize the design of your blog any way you like. 
Customize your header. Change the layout and style, display social icons or a call-to-action button. 
Customize your footer. Change the layout and style, edit the copyright, remove "Powered by WordPress", and more.
Installation
Install Twentig
To install and activate Twentig:
- Log in to your WordPress dashboard.
- Click Plugins > Add New.
- Type Twentig in the search box.
Alternatively, you can click on Upload Plugin to upload the plugin .zip file. - Click on Install Now.
Once the installation has finished, click on Activate.
Install the default WordPress theme
To take full advantage of Twentig and the Gutenberg block editor, we recommend that you use the Twenty Twenty-Four theme (or Twenty Twenty-One if you prefer to use a classic theme with the Customizer).
To install and activate the Twenty Twenty-Four theme:
- Log in to your WordPress dashboard.
- Click Appearance > Themes.
- Search for the Twenty Twenty-Four theme and click on Activate.
After installation
For the Twenty Twenty-Four theme, you can import a pre-made website template to get you started. To do so, open the Twentig dashboard, click the Website templates tab and import the template of your choice.
Inside the Settings tab of the Twentig dashboard you can:
- Activate the Portfolio features.
- Add Google Fonts (for block themes such as Twenty Twenty-Four).
The other Twentig features appear inside the Gutenberg block editor (or inside the Customizer for classic themes).
- Inside the block editor, you can find Twentig patterns by clicking the + icon.
- Inside the block editor, you can find additional block settings in the block settings sidebar (Style, Twentig settings, and Advanced panels) — depending on the selected block.
- For the Twenty Twenty-One and Twenty-Twenty themes, inside the Theme Customizer (Appearance > Customize), you can locate our additional options in the Site Identity, Colors, and Twentig Options panels.
For more details, see our quickstart guide.
FAQ
-
What are the requirements for using Twentig?
-
We recommend that you use the latest version of WordPress to take full advantage of Twentig and the block editor.
-
Is Twentig easy to use?
-
With Twentig, no coding or design skills are needed. Instead of designing from scratch, you can easily import a pre-made website template. You can customize the WordPress block themes and the Gutenberg blocks in a few clicks. And our responsive block patterns make it easy to build professional-looking pages.
-
How to import a starter website template?
-
With the Twenty Twenty-Four theme, you can use a pre-built website template to jumpstart the design of your website. Just open the Twentig dashboard, click the Website templates tab, and import the template you like. It only takes a few seconds.
-
How to create a WordPress portfolio?
-
If you’re using the Twenty Twenty-Four theme, the easy way is to import our Portfolio starter website template. To do so, inside your WordPress dashboard, go to “Twentig > Website templates” and select the Portfolio template. It will import a ready-to-use and customizable portfolio website, including all the pages needed to showcase your work. Then inside the Portfolio tab, you can manage and create your projects.
Otherwise you can enable the portfolio feature under “Twentig > Settings”. Then inside the Portfolio tab, you can manage and create your projects. Finally, you can add a page and insert the Portfolio block to create your portfolio index.
-
How to insert a pre-designed pattern?
-
To insert a block pattern or a page layout:
- Inside the Gutenberg block editor, place your cursor where you want to insert the pattern.
- Click the + icon to add a new block.
- Click on the Patterns tab.
- Browse the categories and click on the pattern you want to insert.
-
Can I self-host my Google Fonts?
-
Yes! With Twentig, you can host your Google Fonts locally on your own server. Google Fonts are hosted locally by default for block themes.
-
How to customize the Twenty Twenty-One & Twenty Twenty themes with Twentig?
-
To customize your theme, launch the Customizer (Appearance > Customize). Here you can easily make and preview changes to your website before publishing them. Find our additional options in the Site Identity, Colors, and Twentig Options panels.
To let you control the look of your entire page, Twentig provides 4 custom page templates. To change the template of a page:
- Open the page you want to edit.
- In the Settings sidebar, open the Page tab.
- In the Template panel, select the desired template.
- Update the page to apply the change.
-
Do you have a quickstart guide?
-
Yes, you can find it on our website.
-
Is Twentig RTL ready?
-
Yes! Twentig supports RTL (Right to Left) languages.
-
Should I install the Gutenberg plugin?
-
No, using the Gutenberg plugin on a production site is not recommended because some features are experimental and unstable. Moreover, Twentig isn’t fully compatible with the Gutenberg plugin.
Reviews
Contributors & Developers
“Toolkit for Block Theme (Starter Templates, Portfolio, Gutenberg Blocks, Patterns) – Twentig” is open source software. The following people have contributed to this plugin.
Contributors“Toolkit for Block Theme (Starter Templates, Portfolio, Gutenberg Blocks, Patterns) – Twentig” has been translated into 5 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.8.2
Release date: April 2, 2024
- Enhancement: Redesigns Twentig’s CSS classes control.
- Enhancement: Makes Twentig’s font features compatible with the new WordPress Font Library.
- Code Quality: Deprecates Twentig’s Cover aspect ratio setting.
1.8.1
Release date: February 12, 2024
- New: Adds a variation of the Search block for portfolio.
- Enhancement: Makes hover effects for the Cover and Featured Image blocks work with keyboard focus.
- Enhancement: Updates strings to improve translation support.
- Fix: Addresses a CSS compatibility issue with the FileBird plugin.
1.8
Release date: January 23, 2024
Twentig 1.8 introduces portfolio features so you can now easily create a stunning portfolio website. This release also includes 2 new starter templates for the Twenty Twenty-Four theme (Portfolio and Personal). Plus, it brings hover effects and scroll animations to your blocks so you can liven up your website. We’ve also added new patterns for headers, footers, posts, and portfolio. Lastly, you can now customize the look of the Details block.
- New: Adds 2 starter templates for the Twenty Twenty-Four theme: Portfolio and Personal.
- New: Adds portfolio features including a custom post type, taxonomies, a portfolio block, patterns, and permalink settings.
- New: Adds scroll animations to blocks.
- New: Adds hover effects to Featured Image and Cover blocks.
- New: Adds new patterns for headers, footers, posts, and portfolio.
- New: Adds icon and icon position settings for the Details block.
- New: Adds responsive stack option (50 / 50 on mobile) for the Columns block.
- Enhancement: Updates the Google Fonts .json file.
- Enhancement: Improves the registration process of Twentig patterns.
- Fix: Resolves issues with post terms styles not displaying correctly in the editor.
- Fix: Addresses a PHP 8.3 compatibility issue with the Twenty Twenty theme.
1.7.1
Release date: November 28, 2023
- Enhancement: Adds translation support to the Twentig dashboard.
- Enhancement: Updates strings to improve translation support.
- Fix: Removes a missing pattern from the Business starter template.
1.7
Release date: November 27, 2023
Twentig 1.7 brings powerful features to supercharge Twenty Twenty-Four, the new default WordPress theme. Instead of designing from scratch, now you can easily import a stunning and customizable website template. You can either start with the business template (default) or the blog template.
- New: Introduces a website template importer in the Twentig dashboard for Twenty Twenty-Four.
- New: Adds two starter website templates for Twenty Twenty-Four.
- Enhancement: Adjusts Twentig spacing values for Twenty Twenty-Four.
- Enhancement: Updates strings to improve translation support.